6 weeks




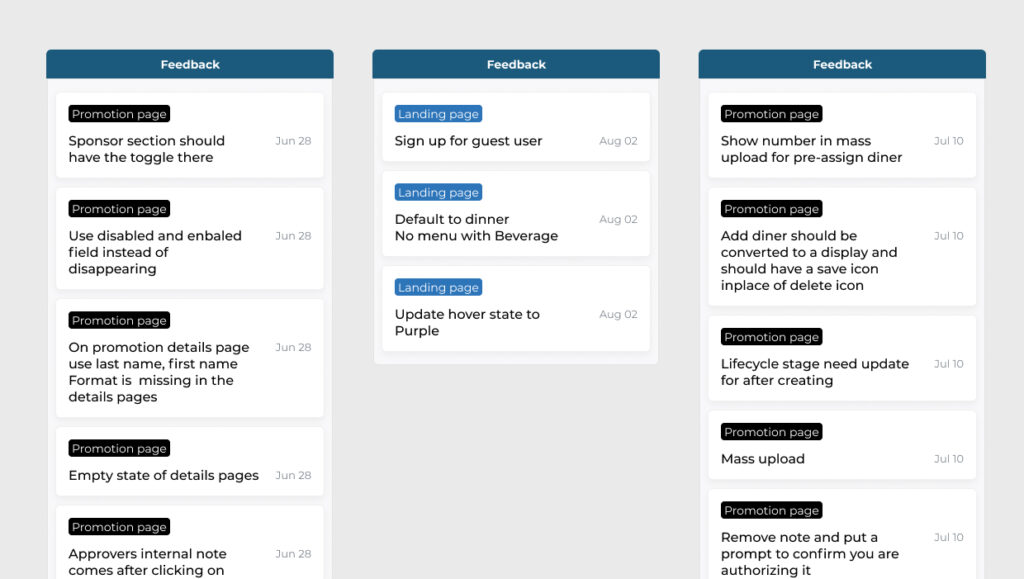
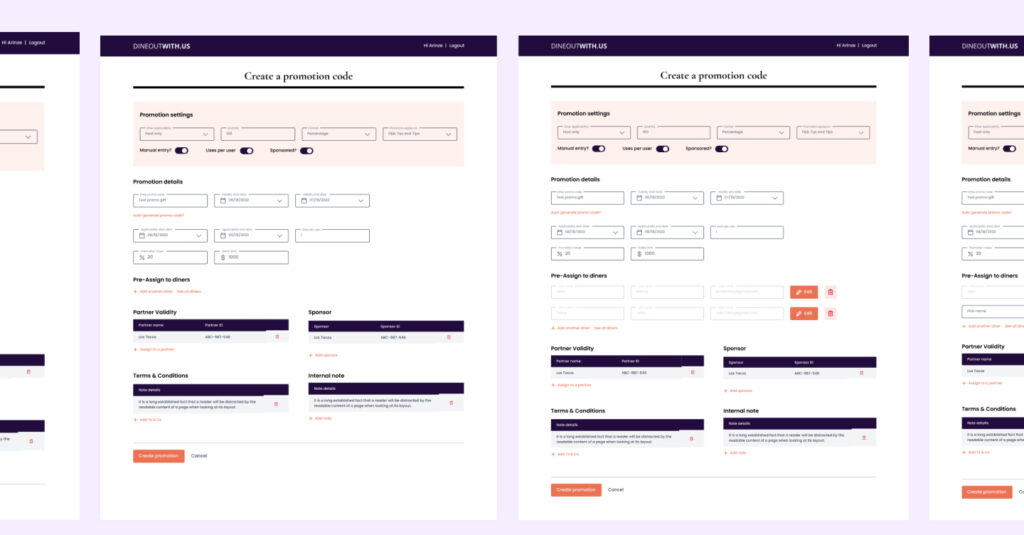
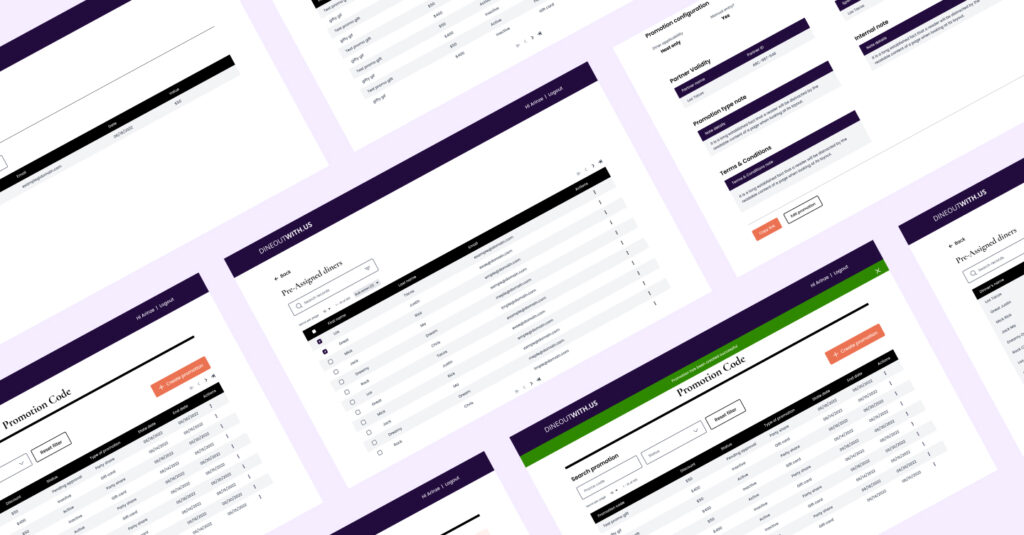
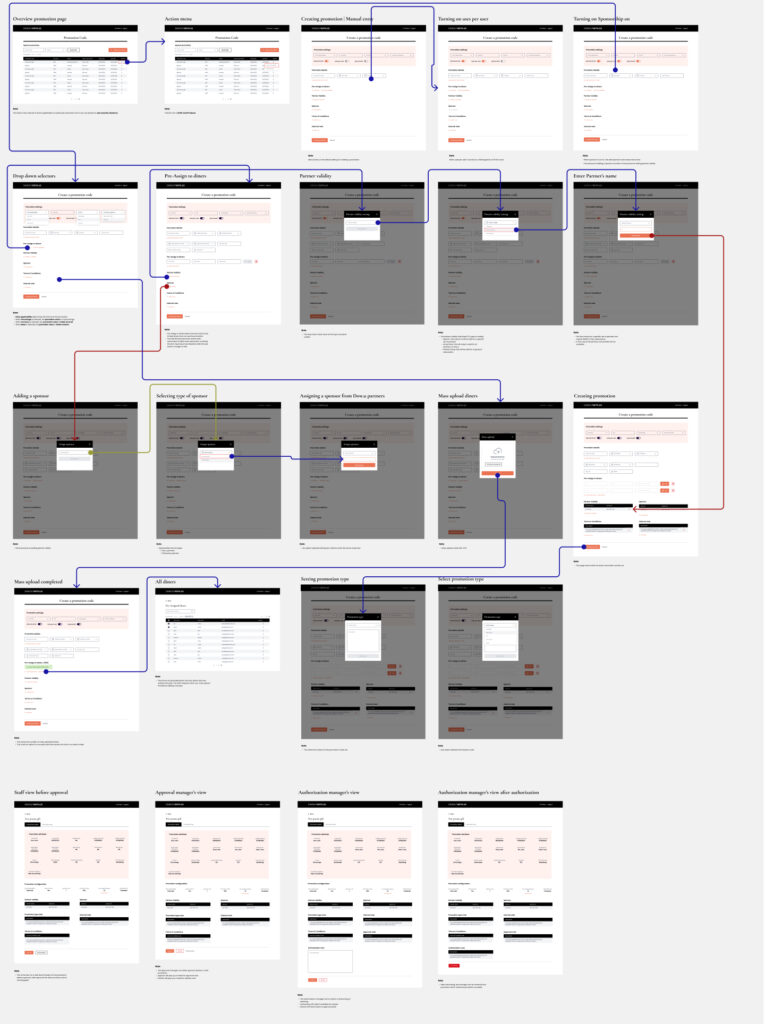
In this project, we made big changes to the Promotion Page, a really important part of dineoutwith.us. This page is where admins set up and start promotions. The goal was to make it easier to use and also add a step where promotions get checked before they’re allowed, to make sure they fit with dineoutwith.us’s plans.


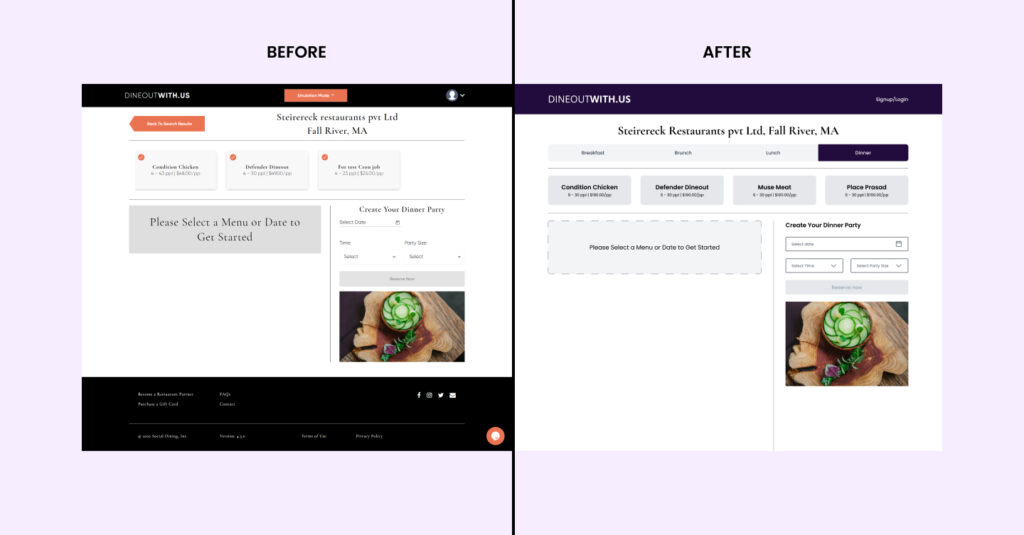
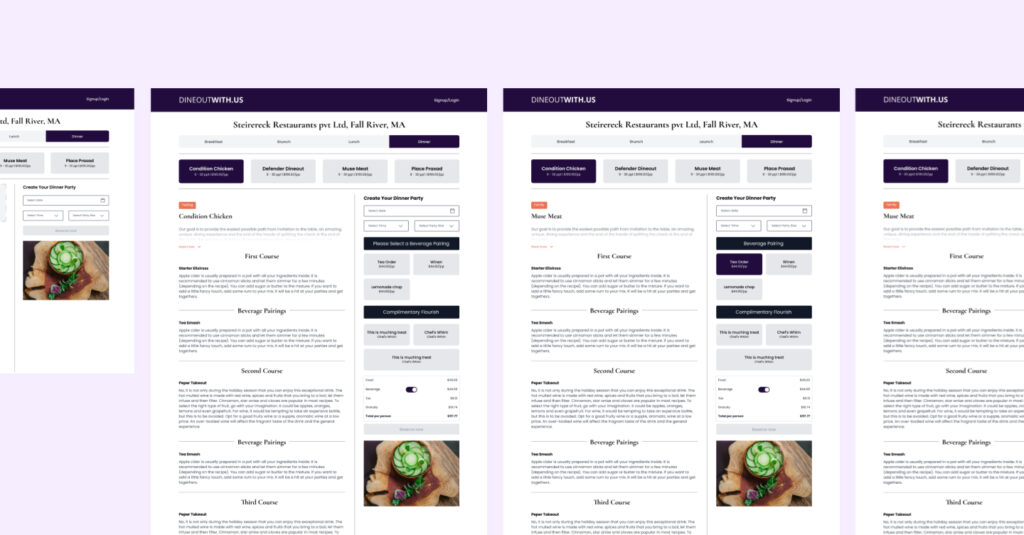
One of the project’s major achievements was the enhancement of the Booking Page for potential diners. This page plays a vital role in allowing diners to make reservations at partner restaurants through dineoutwith.us. The objective was to make this process smoother, more user-friendly, and efficient, ultimately improving the overall experience for diners


I am a seasoned designer with a decade of expertise in shaping digital landscapes